邮件编辑器的使用
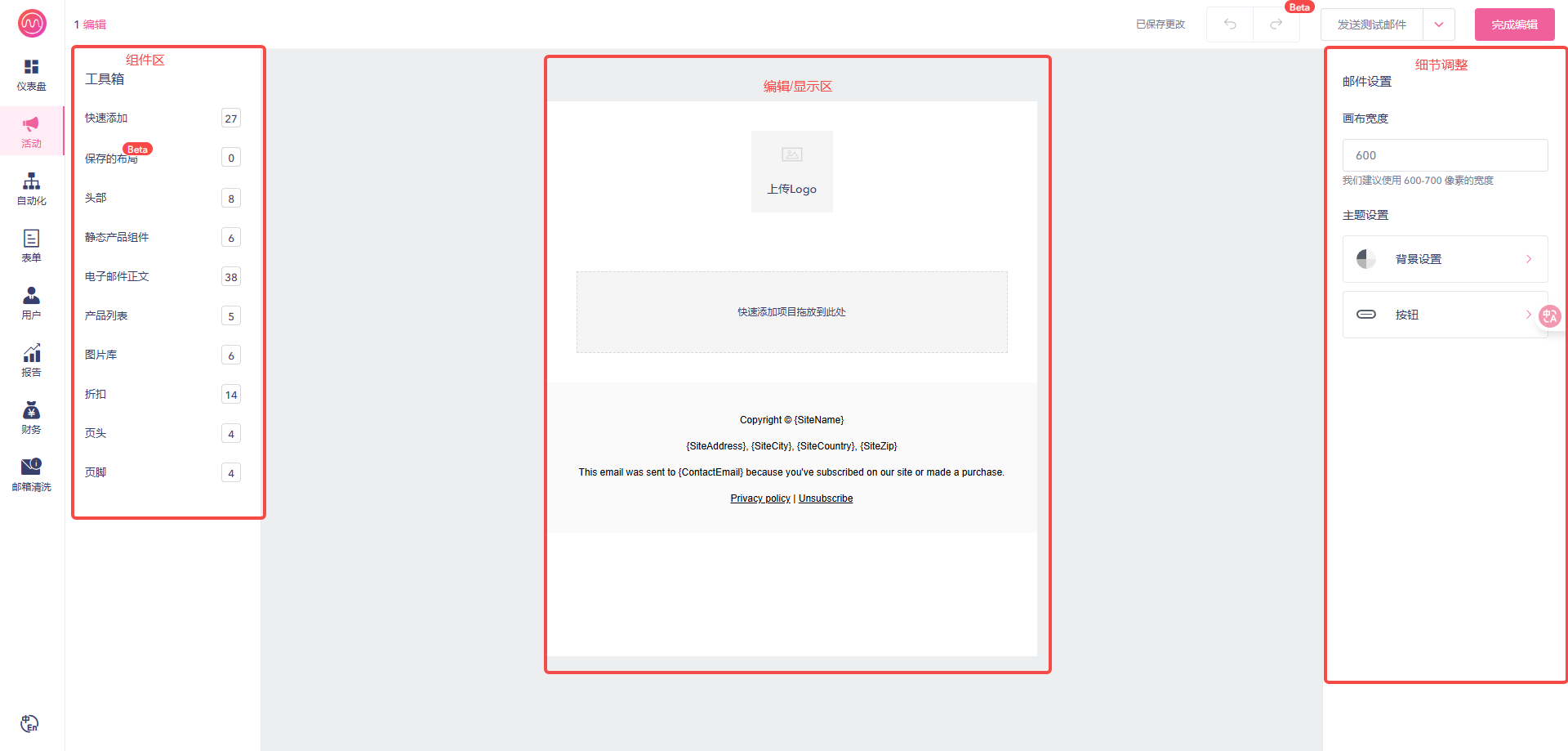
主要分为3个区:组件区,编辑/显示区,细节调整

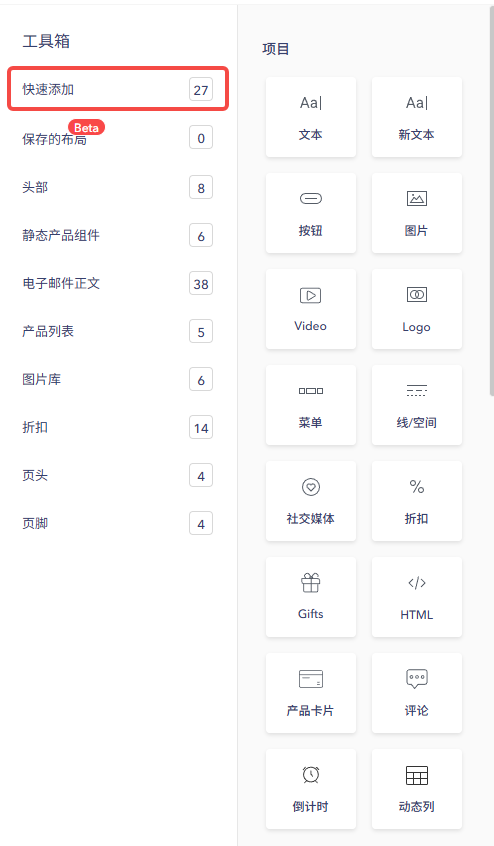
组件区里的快速添加:
已经放置了常见的组件以及对应布局,直接拖动对应组件到编辑区即可
|
|
|
以下讲解各个小组件的使用
文本与新文本:

新文本:如有多组文字,可直接批量编辑,不需要单独选中。文本则需要选中才可编辑
(可看以下视频进步了解)
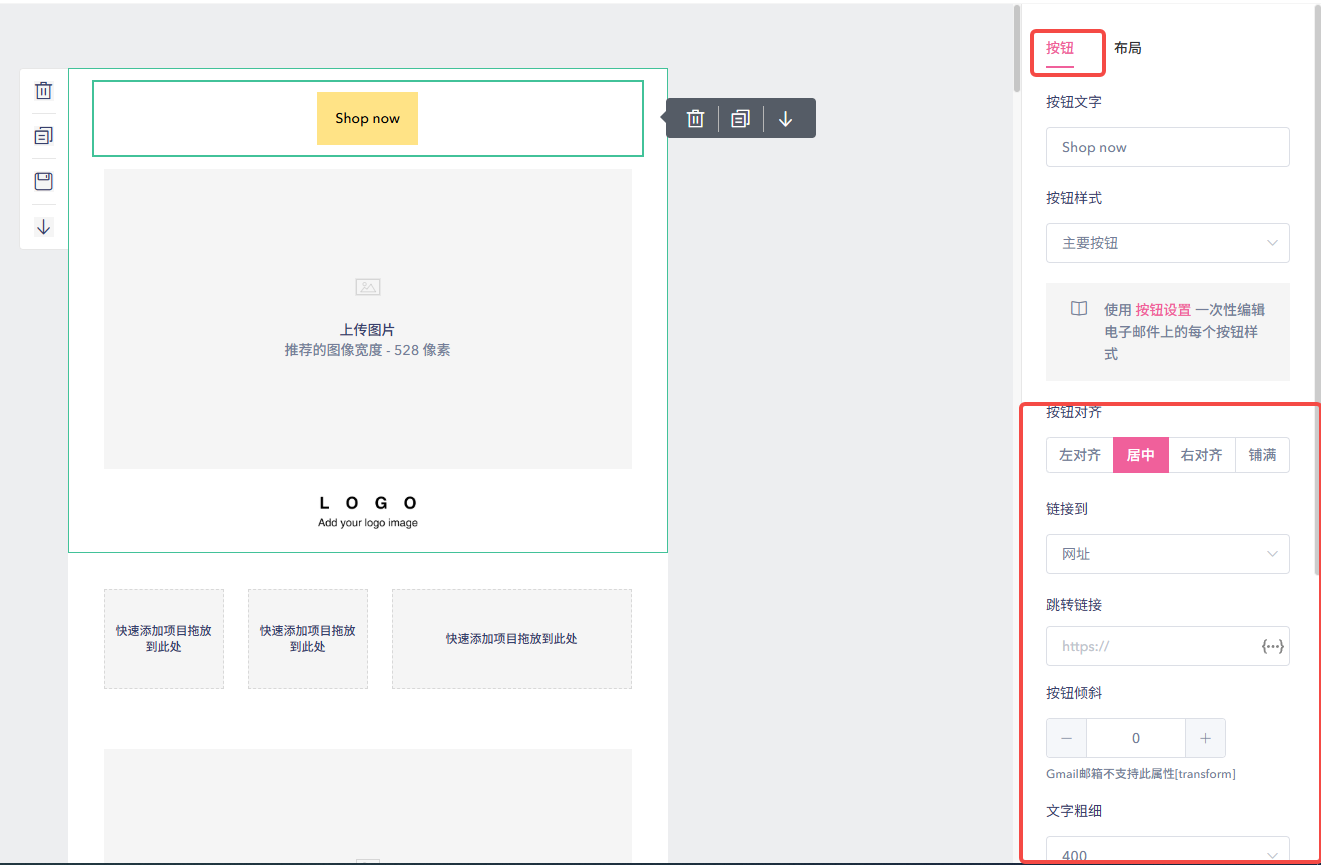
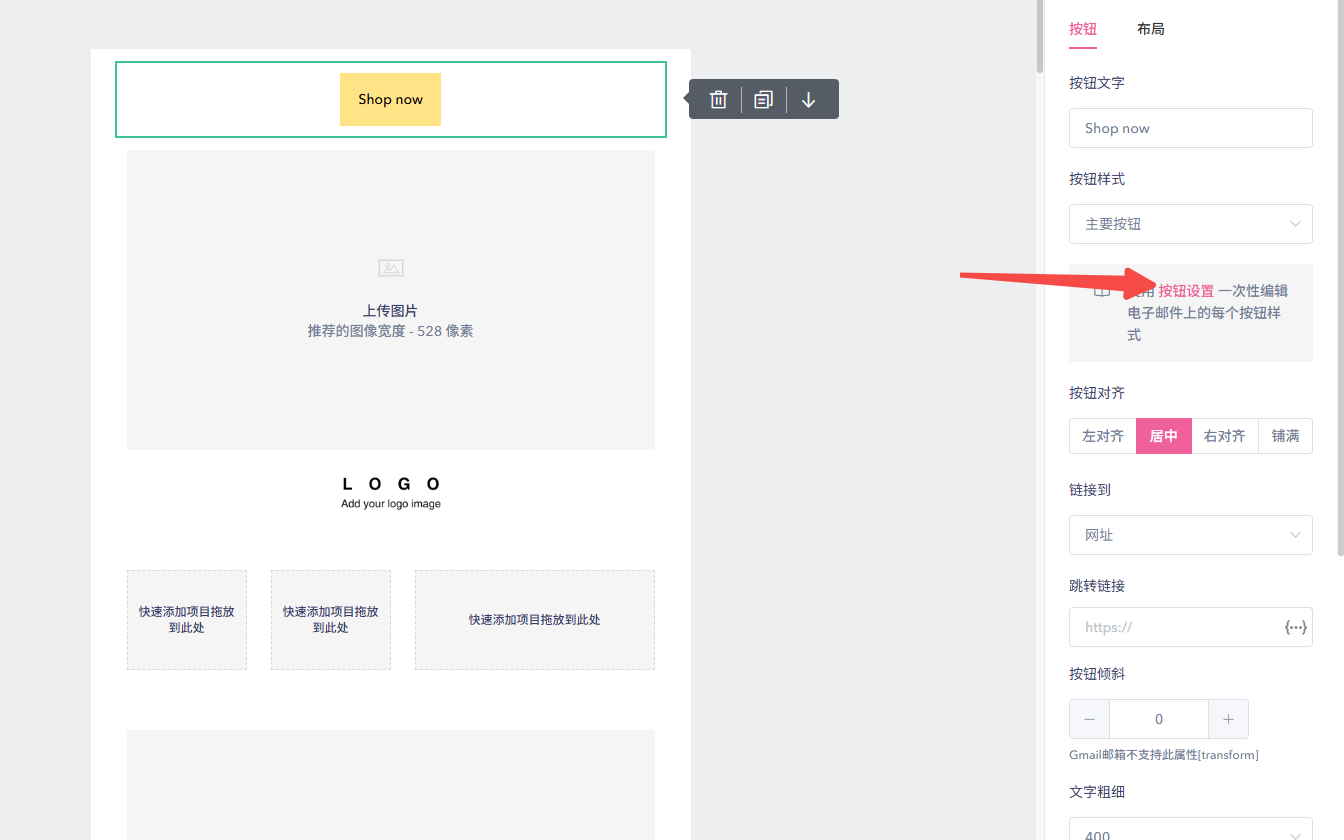
按钮:

可以针对单个按钮做设置
如果想要一次性编辑按钮,后续编辑可以直接使用,点击按钮设置

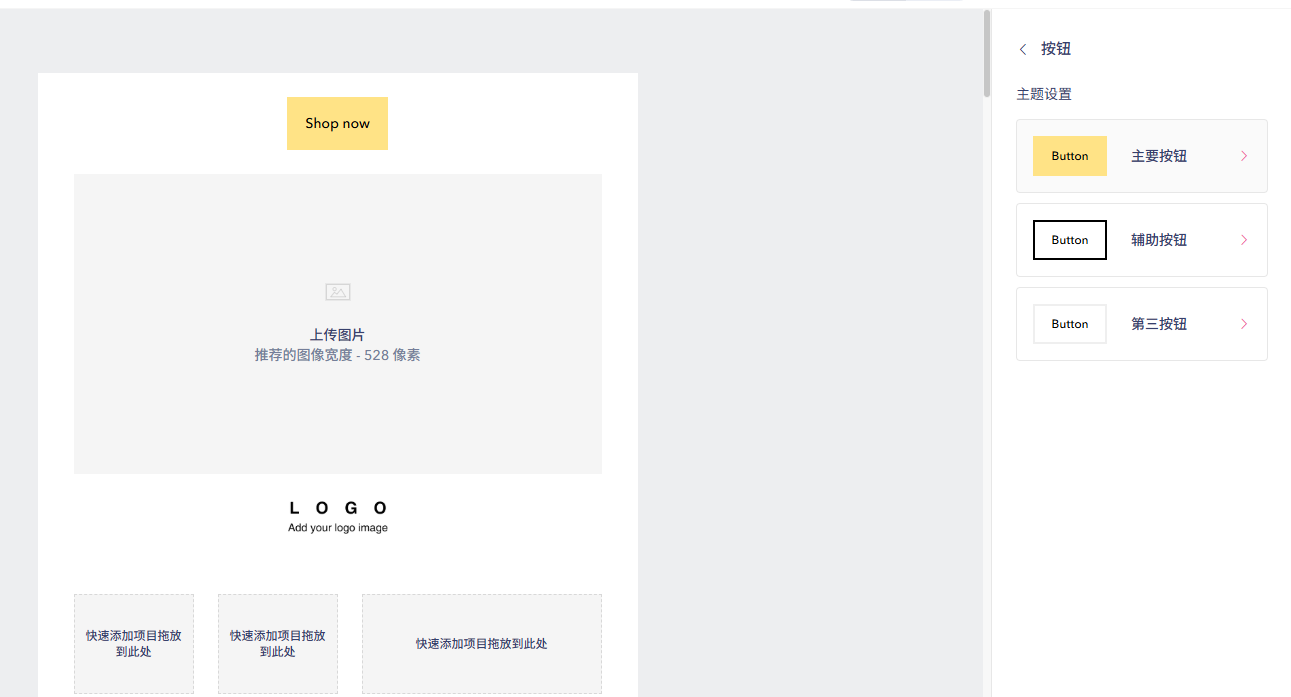
选择要设置的按钮,先拿 主要按钮 来做例子

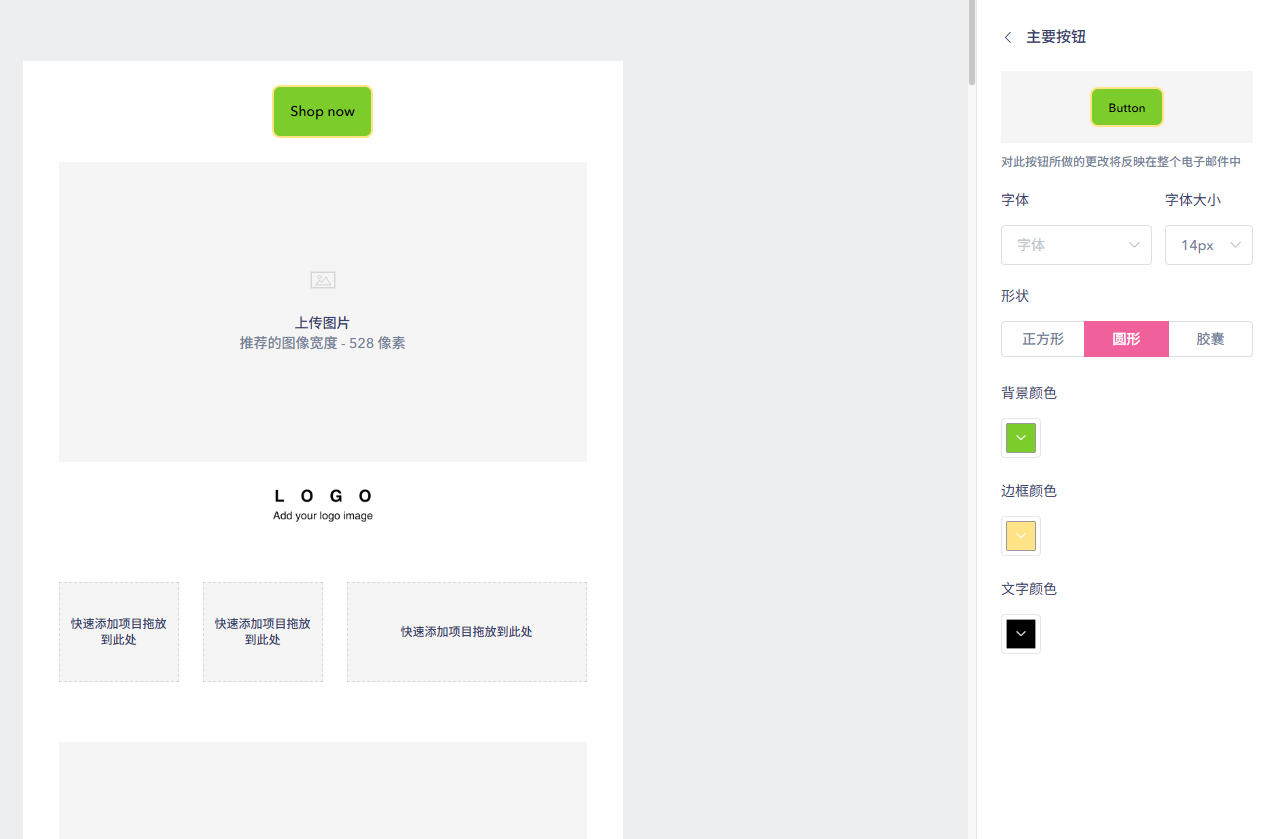
进入编辑状态,设置颜色边框背景字体等

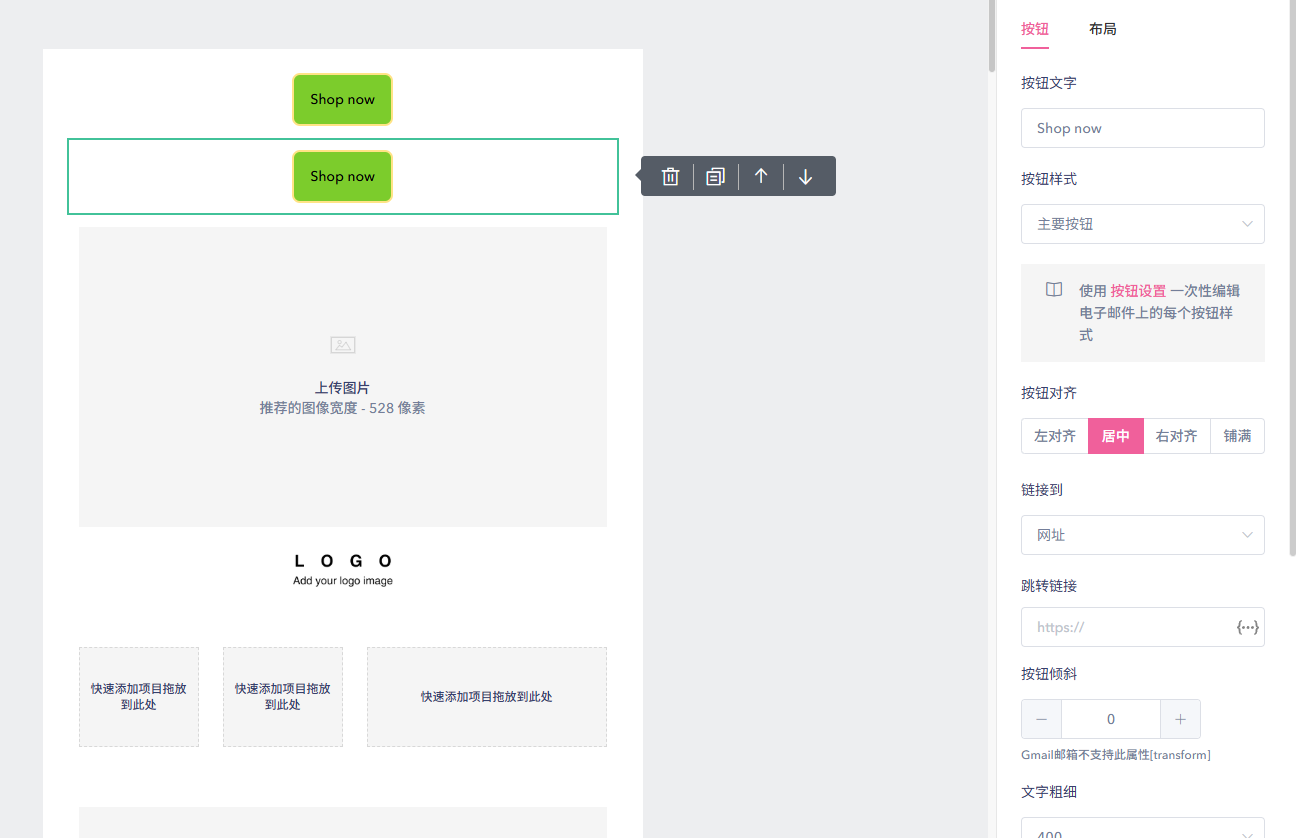
当我再次拖进该组件,选择主要按钮,则是我刚才设置的按钮样式,后续不需要再次编辑
图片:

支持格式:JPG、PNG 和 GIF
大小:不超过1M
Video:

目前仅支持youtube的视频,当客户收到邮件点击video,会跳转到youtube上观看视频,而不是直接在邮件内播放视频。
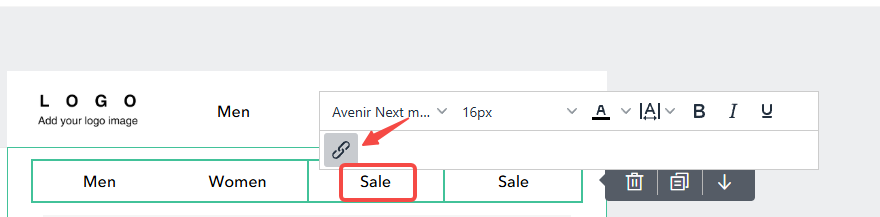
菜单:

一般用作导航栏用,可以增加或减少对应的菜单,建议邮件上多考虑手机端样式,一般2-4个即可
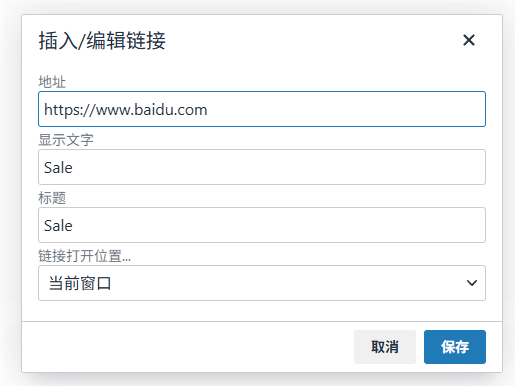
选中对应菜单里比如Sale,点击上方出现的链接添加链接即可,包括修改颜色,加粗,倾斜,大小均可调整


产品推荐器:

目前支持3个产品逻辑,如面板无显示该组件,可以联系我们进行开启

畅销产品:可以自定义畅销时间段,选择要推荐的类别
最近添加的产品:无时间段限制,根据展示的数量选择最近上新的产品
最受关注的产品:浏览次数最多的产品,可以自定义关注的时间的范围,也可选择具体的品类展示
线/空间:

一般用作上下2部分的间隔,可以设置线的样式和间距

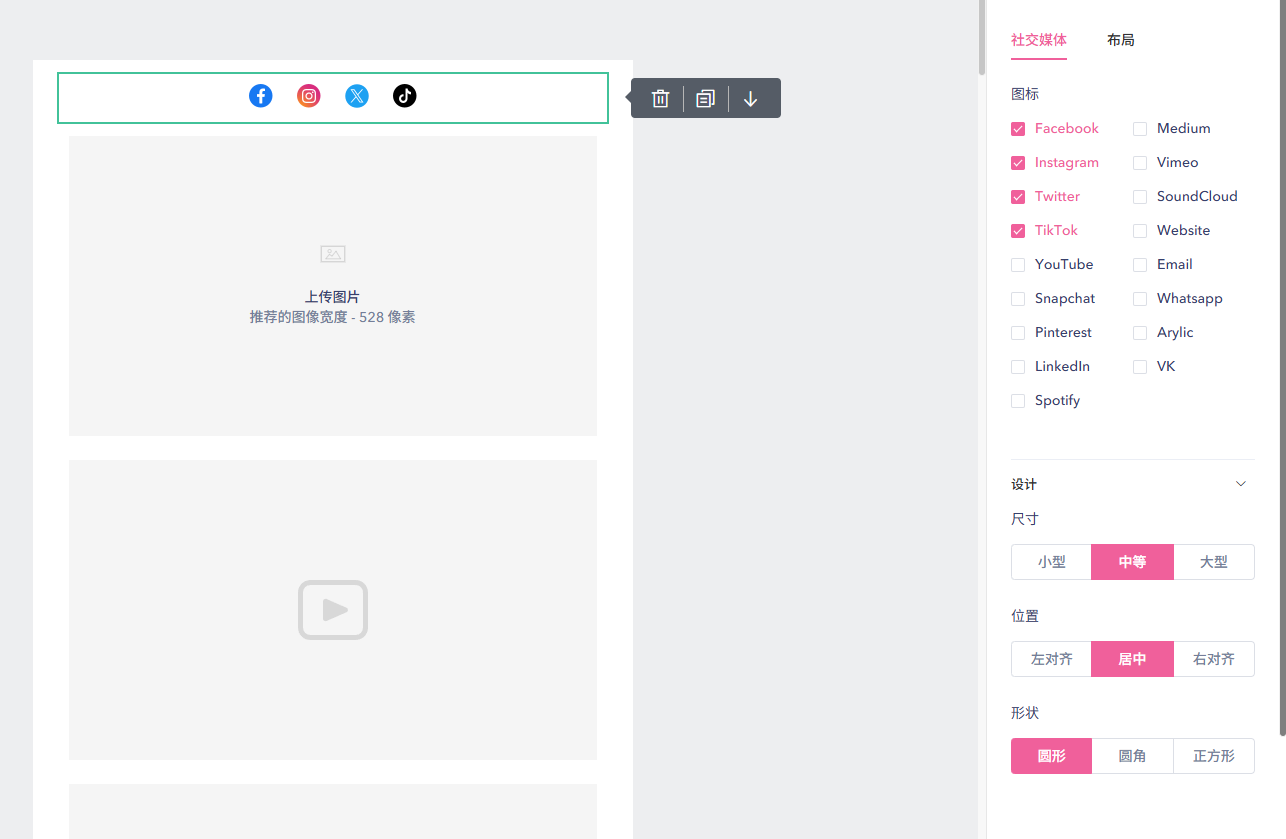
社交媒体:

最多选择5个图标,可以修改尺寸,位置,形状以及颜色,一般放在邮件底部

折扣:

目前支持这4种折扣类型 :
1 手动输入折扣码:建站平台设置好对应折扣码,然后填写在这里
2 免运费:建站平台设置好对应折扣码,然后填写在这里
3 折扣码:在曼巴后台设置折扣力度,会自动同步到对应平台(不支持自建站,API接入,shopyy)
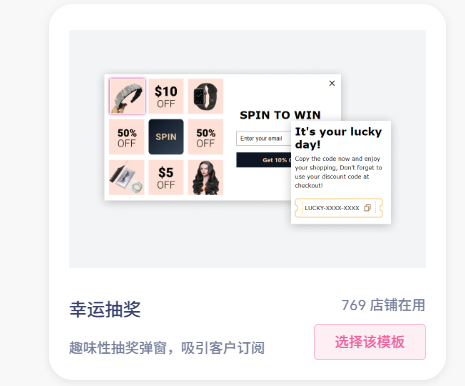
4 使用表单折扣:会抓取开启的曼巴上的订阅弹窗上设置的折扣码

Gift:

使用这个组件,会联动开启的曼巴弹窗上的礼物作为展示

HTML:

也支持使用html格式来编辑邮件
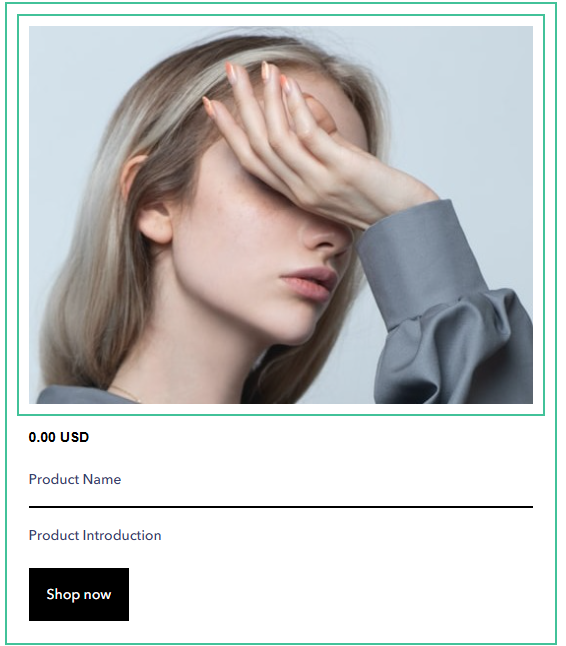
产品卡片:

显示单个产品,需要上传产品图,展示样式如下,同时也可进行图片的裁剪

评论:

提供评论格式框,可以让您编辑评论,看上去更加美观,可自定义用户名字,头像,星级,评论,对应评论产品,提升编辑效率

倒计时:

该组件可以提升紧迫感,选中该组件在右边可以设计想要的样式,颜色,以及倒计时的颗粒度,结束时间,如需要去掉底部的Powered by CountdownMial的标识,则需要在Countdownmail付费,然后摘取代码复制过来

动态列:
支持左图右文的形式

产品列表和新产品列表:
区别在于 新产品列表 可以设置产品的布局是并排摆放还是按列摆放

联动产品列表:
可以一次性对该列表的属于比如字体颜色,产品标题颜色,字体,价格颜色等一次性做一样的修改设置。


这里提供了邮件上对应的几个模块的范例,可以选择合适的拖入右边的编辑器中,在基础上可直接进行编辑
(可看以下视频进步了解)